モバイルフレンドリーとは
目次
●はじめに
●Webサイトがモバイル端末に対応していること
●モバイル端末からのアクセス増加
●Googleがモバイルで見やすいページの評価をあげている
●終わりに
以下は当記事に関連する動画です。本動画に関連する動画はすべてニコニコチャンネルにて閲覧可能です。
https://ch.nicovideo.jp/ai-light
●はじめに
今回は、モバイルフレンドリーについてご説明させていただきます。

モバイルフレンドリーとは、簡単にいうとモバイルでフレンドリーであるということです。モバイルとは、スマートフォンやタブレットなどを指します。
具体的にいうと、Webサイトがモバイル端末に対応しているということです。ここで注意が必要なのは、単にモバイルで表示されればよいということではありません。モバイルで使いやすく見やすいページとして表示されているということが重要です。
以前は、ホームページを作った時に特定の技術で制作されたものを入れてしまうと、モバイルでは表示されないことがありました。しかし、現在ではWebサイトの特殊なページがモバイルで表示されないということは基本的にありません。ですから、単にモバイル上で自身のwebサイトが表示されるされないという問題ではありません。
●Webサイトがモバイル端末に対応していること
「モバイル端末に対応している」とはどういうことかについて、具体的に解説をしていきます。こちらはGoogleのサービス「モバイルフレンドリーテスト」の画面です。

画像引用:https://search.google.com/test/mobile-friendly?hl=jaより
こちらのモバイルフレンドリーテストで、ホームページがモバイルに対応しているかどうかを見て行きます。

画像引用:https://www.ai-light.com/より
こちらは当社のサイトです。Webサイトがモバイル端末に対応しているかをチェックしてみたいと思います。

画像引用:https://search.google.com/test/mobile-friendly?hl=jaより
ホームページのURLをコピーして、モバイルフレンドリーテストに入力し、「テストを実行」を押します。

画像引用:https://search.google.com/test/mobile-friendly?hl=jaより
「テストを実行」すると、「今分析しています」と表示されます。
モバイルフレンドリーテストの分析には少し時間がかかります。

画像引用:https://search.google.com/test/mobile-friendly?hl=jaより
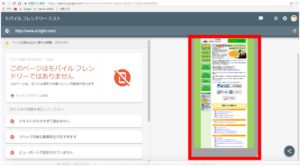
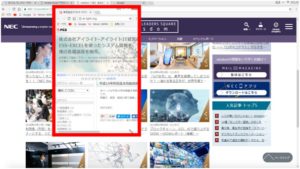
分析結果が表示されます。残念ながら、当社のサイトは「このページはモバイルフレンドリーではありません」という結果になりました。(現在は、当社のホームページはモバイルフレンドリーになっています。)
こちらの画面の右側、赤い囲みがあるところは、実際にスマートフォンの画面に表示されたときの当社のサイトの例を表しています。モバイルフレンドリーテストの結果、モバイル端末ではこのように表示されますよということを示してくれています。この例ではスマートフォン用ではなく、パソコンで表示されたものと同じものが表示されているのが分かります。
このとき、一応、モバイルでも表示されているから大丈夫だろうと考えてはいけません。
なぜなら、モバイルで見たときに文字が小さすぎるという問題があるからです。例えば、画面上で文字が青色になっているところは他ページへのリンクを表していますが、パソコンの画面上で表示されているものをそのままモバイル上に表示しても、文字が小さすぎてリンクが押しにくくなってしまいます。スマートフォンやタブレットは、画面を拡大表示することが出来ますが、その機能を使ってようやくリンクを押すことができます。
自身が制作したホームページだと表示されているし画面を拡大表示して操作することが出来るからよいだろうと、どうしてもあまく判定してしまいます。しかし、インターネット上の数あるホームページの中で読者が見にくいページを本当に見てくれるでしょうか。やはり、スマートフォンなどに対応した文字の大きさなど見やすい表示ができないといけません。それがいわゆるモバイルフレンドリーです。
では、具体的にモバイルフレンドリーのWebサイトというのはどういうものかを「Access・Exce倶楽部」のWebサイトでご説明します。

画像引用:https://www.ai-light.com/accessclub/より
先ほどと同じ手順で、モバイルフレンドリーテストに「Access・Exce倶楽部」のリンクを入力します。

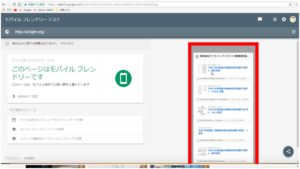
結果は以下の通り、「このページはモバイルフレンドリーです」となりました。
では、先ほどの「このページはモバイルフレンドリーではありません」という結果が出たサイトと何が違うのでしょうか。

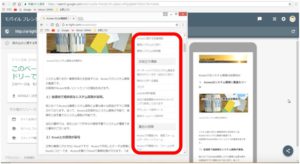
例えば、このWebサイトには右横に赤く囲った部分「メニューバー」がついています。
こちらの表示画面の横幅を小さくすると、ある時点で右横に付いていたメニューバーがなくなります。ただし、なくなったわけではなく、画面の一番下に表示されるようになりました。

このように、パソコンで見た画面のサイズと、スマートフォンでの画面のサイズは全く違うので、それに合わせた表示がされているのが、モバイルフレンドリーになっていると言える分けです。
本サイトはWordPressで作ったWebサイトですが、WordPressで作ったWebサイトはモバイルフレンドリーなサイトになります。(WordPressとは最近、CMSと呼ばれるブログのようなシステムです。具体的には、ブログを書くようにwebサイト上で記事を書くことが出来ます。最近は、価値ある情報を定期的に発信することが重要ですから、WordPressでサイトを制作することはよい方法だと思われます。)
次はWordPress以外のWebサイトを見てみましょう。

こちらはFC2のブログにドメインを取ってホームページ風に運用しているWebサイトです。

このページを先ほど話したように、表示画面のサイズを小さくしていくとどうなるかと言うと、実は変わりません。モバイルフレンドリーテストをやってみましょう。

このページはモバイルフレンドリーです。
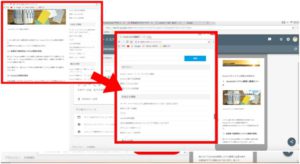
右側の赤い囲みで表示されているのは、いわゆるスマートフィン用のサイトの表示です。
ちなみに、先ほどのWordPressで作ったWebサイトは、パソコンで表示されていた時に右横にあったメニューバーが、スマートフォンでは下に来るようになっています。
FC 2のブログに関しては、ホームページ用のレイアウトと、スマートフォン用のレイアウトを全く別のものとして設定できます。そのため、Webサイトで表示されていたメニューバーは先ほどのWordPressの話でいうと、下に来てるわけではありません。

こちらの黄色で囲った部分を押すとメニューが出てくるようになっています。
ちなみに、前回見ていただいたこちらのサイトを見てみましょう。

画面の大きさを変えていくと、右横のメニューがスマートフォン用のサイトになるとこのように表示されます。

パソコン上で画面の幅を大くしたり小さくすることで、スマートフィン用の表示のされ方が簡易的にはわかります。ただし、FC2でご覧いただいたように、決してそれだけでページを変えているわけではないので、正確に判断するためには「モバイルフレンドリーテスト」をする必要があります。
●モバイル端末からのアクセス増加
では、なぜモバイルフレンドリーにしなければいけないのでしょうか。
特に、BtoCをビジネスにされていて、お客様がコンシューマー(消費者)を相手にされている企業では、ホームページのアクセスのほとんどがスマートフォンになっています。皆さん電車の中でもスマートフォンをされていますよね。最近は、パソコンからのアクセスが減って、モバイル端末からのアクセスが増加している傾向にあります。
例えば、当社はBtoBで、法人のお客様が多いです。そうすると割とパソコンからのアクセスが多く、パソコンからのアクセス7割、モバイル端末からのアクセスが3割となっています。
●Googleがモバイルで見やすいページの評価をあげている
最近、モバイル端末からのアクセスが増えているということを反映して、Googleはモバイルで見やすいページの評価を上げています。
逆に言うとモバイルフレンドリーではないサイトはGoogleの評価が下がりますので検索順位も下がってしまいます。また、流行りのホームページは数年で変わってくるので、2〜3年に1回は作り変えたほうがいいとも言われています。
ただし、中小企業の場合は頻繁にホームページを変えにくいという実情があります。また、当社のホームページは100ページほどあるためホームページをリニューアルするとなると大変な労力になります。コンテンツを増やしている中で、さらにモバイルフレンドリーを対応しようとなると、対応しなければならいないとわかってはいるものの、なかなか作業が進まないのが現状です。
その場合、どうしたらよいかという話ですが、当社の場合は、もともとあったホームページとは別にWordPressで制作したサイトを追加しています。実際にその方法が100%良いとは言いませんが、特に中小企業のように経営資源が少ない企業の場合には、何でも出来るわけではありませんので、ベストな選択を考えるよりもよりベターな方法を選択していく必要があるかと思います。
-
終わりに
今回はモバイルフレンドリーについてお話しました。
弊社は、中小企業様向けのホームページ制作、インターネットマーケティング(インターネットを使った集客方法)など、ITに関する様々なサービスを格安で提供しております。
当社の代表は、大阪商工会議所からの推薦を受けて、中小企業庁運営の中小企業支援事業に専門家として登録されました。
通称ミラサポ。3回まで無料でのコンサルティングが可能です。ご興味がある方はご連絡ください。
(近畿大学にて非常勤講師も務めたバリバリの技術屋が経営する会社)
Access(アクセス)Excel(エクセル)SQL server バーコード Webシステムを使った業務システムのシステム開発の無料相談を受付中
株式会社 アイライト 担当:内藤 響(Naito Ko)
〒550-0005 大阪市西区西本町1丁目5番9号 日清ビル 5F
(四つ橋線 本町駅 24番出口すぐ)
まずは、メール・電話でご相談ください。
TEL : (06) 6599-8890 E-mail : info@ai-light.com
お電話が混んでいる場合が多いので、つながりにくい場合は
TEL : (06) 6535-5117までお願いします。
株式会社アイライト公式HP
https://www.ai-light.com/
(Access・Excelでシステム開発会社を探されている法人様はこちら)
無料から学べる講座
https://www.ai-light.com/itkeiei/
ITでお困りのことがございましたら、まずはご相談(コンサルティング)
https://www.ai-light.com/itconsulting.html
Access・Excel倶楽部
https://www.ai-light.com/accessclub/
YouTubeチャンネル(無料動画配信中)
https://www.youtube.com/user/ailightcom
ニコニコチャンネル(月額固定で見放題)
http://ch.nicovideo.jp/ai-light